サイトのカスタマイズをしてたんですけど、なんか急に目次の矢印の画像化けたり、他サイトでコピペしたBoxが化けるなーって思ってたら理由は【Font Awesome】でした。
この記事を読めばわかること
上記のようなことで悩んでいるのであれば解決できるかも知れません。
Font Awesomeとは
Font Awesomeとは上記にあるようなアイコンをフリーで提供してくれているツールです。画像でなく文字扱いなので大きさ、アニメーション、色なども変更できるスグレモノです。
Font Awesomeが画像化けしてしまった理由
最初は目次の矢印が化けてしまっていたんですが、
font awesomeの設定を4から5に変更したら今度は参考Boxが化けてしまいました。。。

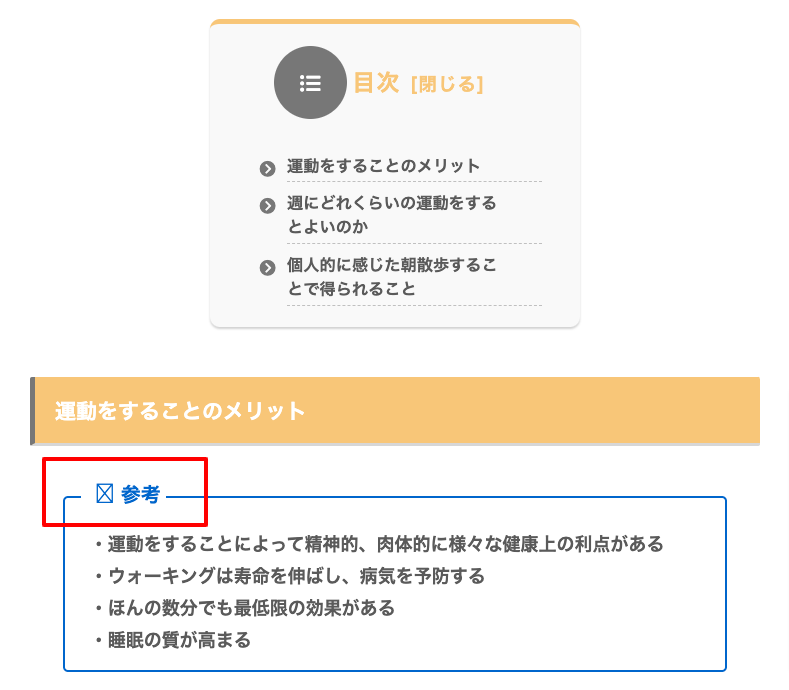
上記の画像の赤い枠を見てもらえればわかると思いますが、「参考」の左にあるFont Awesome4に対応している画像が化けてしまっています。
このBoxは他のサイトで提供されたCSSをコピペしたものなので、
どうやらそのCSSではFont Awesome4で対応しているものだったみたいです。
このCocoonテーマはFont Awesome5で対応しているので化けちゃったということですね。
具体的な解決策
font-family:FontAwesome;
content:”\f02d”;
color:#0066CC;
}
font-family: “Font Awesome 5 Free”;
content: “\f5da”;
color:#0066CC;
}
4であれば上のコード。5であれば下のマークしてあるところのコードにしてみると表示されるようになるかと思います。
Font Awesomeのようなツールはとても便利ですが、
初めてとか初心者からすると何が原因で表示されないのかわからないからけっこう大変ですね笑
僕も2時間位調べて試行錯誤してやっとわかったので、僕と同じようなことで悩んでいる人は結構いると思います。まだ目次の方は直してないのでこれから直していこうと思います。
あと一応Font Awesome6も出ているみたいです。もう少ししたら6のほうが主流になってワードプレスのテーマが6に対応するようになってしまうかも知れませんね。そうなるとまたコードを変えないと画像が化けてしまうので気をつけてくださいね。
僕はもう一回悩んだのでこのことで躓くことはないと思いますが、結構めんどくさいので覚えておいたほうが良いでしょうね。
世の中には便利なツールっていっぱいありますけど独学でやってると聞くことができないので結構手間がかかりますね。会社とか塾とか友達に教えてもらってる場合は横でこれなんでこうなってんの?って聞けば3秒で解決する話が2時間かかったりしますもんね。笑
検索力が作っていうのはいいことかも知れませんが笑
またこれからも時間を書けて少しずつブログを強化していこうと思います。
では。



コメント